ブログ初心者「ワードプレスって初めてだけどどういった設定したらいいの?」
という疑問にお答えしていきます。
本記事を読むことによって下記内容がわかります。
迷わないテーマ選びが出来る
初期に入れておきたいプラグイン紹介

ワードプレスを最初にやるといろいろ設定あるんだけど、この記事で初心者が設定しておくべきことを順序立てて解説していくよ!
ワードプレスをやろう!と決心をしても何気に設定が沢山あります。
その設定に迷ったりしないために、設定手順を下記にまとめてみましたのでぜひ参考にしてみて下さい。
それでは行ってみましょう!
ワードプレスの設置手順は3ステップ

まずはワードプレスを設置していきます。
ワードプレスは、多くのブログで使われているCMSとなっていて今のブログはほとんどワードプレスを使っています。
設置は簡単となっており3ステップで完了します。
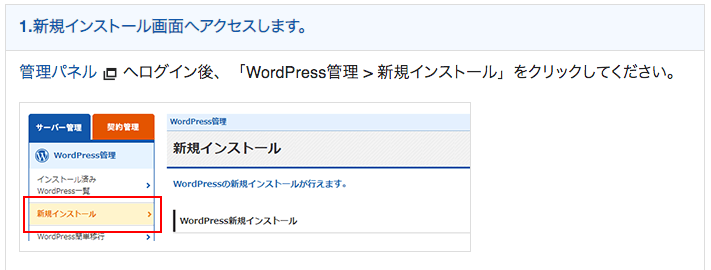
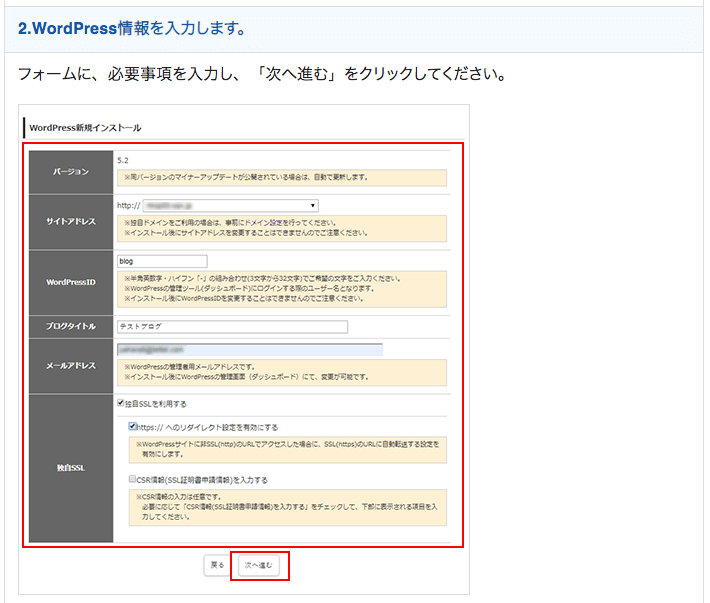
STEP1:ワードプレス設置は1分で完結!簡単インストール
ワードプレスの設置にはドメインとサーバー契約が必要になるのでそちらのほうは先に完了しているものとして進めていきます。
ワードプレスの設置にはサーバーから一分でインストールができます。
今のサーバーはほとんどワードプレスをワンタッチでインストールできる機能があるのでそちらの機能を使えばワンタッチで設置できます。
ボクの使っている「wpxspeed」の例


STEP2:ワードプレスのログイン方法
ワードプレスをインストールできたらワードプレスにログインをしていきます。
これは最初にIDとパスワードを決めて、ログインをするので忘れずにメモしといてください。
各サーバーで解説の記事もあるかと思うのでそちらを参考にしてログインをしてみてください。
STEP3:ワードプレスで執筆開始!
そしてもうここまでいけば記事が執筆できます。かなり簡単ですよね。
実際やることっていうのは、設置するサーバー上からワンタッチでインストールとログインとなるので思ったほど難しくはありません。
ブログ記事を書く前にテーマについて知る

ここからはワードプレスで使うテーマという概念です。
ワードプレスを扱うにあたってテーマは必須となるんですが、これは一つ一つのテーマがデザインとなっており、ブログの全体像を左右するものとなります。
テーマの選び方はこの後お伝えしますが、テーマに関してはほぼ外国のものとなっており、かなりの数があります。
ですのでデザイン選びはかなり迷うかと思うので、次の項目をぜひ参考にしてみてください。
デザインで悩まない!テーマ選びはサクッと決める
ここでかなり大事なのですが、テーマ選びでかなり迷います。
テーマを見てみると、かなりたくさんデザインがあるので本当に迷うと思います。
しかもテーマの管理が難しく、ブログの減った部分の画像をどう変えるんだろうとか自分のイメージと違うなと言うことも多々あります。
そしてどんどんとデザインが決まらなくなってきます。
テーマ選びに関しては、そんなに重要な所でもなく後で変えられるのでさくっと決めてしまいましょう。
おすすめの無料テーマで時間節約
オススメの無料テーマに関してはコクーンになります。
こちらのテーマは、いろいろな無料テーマを使った後にたどり着いたテーマになります。
このテーマを使うことによって、かなり細かくデザインを変えられるので、デザインにこだわっている方やこだわっていない方もオススメのテーマとなります。
またブログで広告収入を得たいと言う方も多いと思うのですが、このコクーンを使うと広告の設置もかなり簡単になります。
Googleアドセンスを始めSPの広告、アマゾンや楽天などの物販にも対応しています。
またランキングなども作ることができて、アフィリエイトをやる方にとっては無料でも充分なテーマとなっています。
有料テーマでライバルと差をつける
有料のテーマもあって有名なところだとJIN・SANGOになります。。
一万円程度で買えるので思ったほど高くないかなと思うのでぜひとも試してみて下さい。
SANGOとJINのデマはデモサイトもあるので確認してみてくださいね。
5個のプラグインで初期設定を迷わない

またワードプレスをインストールしたときに悩むのがプラグインです。
これはワードプレスを使っていて、ある機能を追加したいとなったときに使える拡張機能です。
プラグインを使うことによって、例えばコンタクトフォームを作ったりもできます。
その他も星の数ほどプラグインはあるので選ぶのが難しいのですが、今回は自分も使っている5つのプラグインを紹介します。
またこのプラグインを使う前は数10個のプラグインを使っていました。
プラグインはたくさん入れるとサイトが重くなってしまうので、出来る限り使わないプラグインは削除してください。
ネットの記事なんか見てると、かなりの数のプラグインを紹介しているので注意が必要です。
コツは必要最低限のプラグインだけを入れましょう。
コクーンのテーマ使用でプラグインの数が減る
上記のプラグインをたくさん入れてしまう問題ですが、上記でも紹介した無料テーマ「コクーン」を使うことによって抑えることができます。
コクーンのプラグインを使えば下記のプラグインのみで良いかと思います。
ぜひ参考にしてみてください。
Google XML Sitemaps
このプラグインはSEO対策で、Googleにサイトの全体像を把握してもらうためのプラグインとなります。
このほかにもユーザに対してのサイトマップもあるのですがそれはお好みで設置してみてください。
TinyMCE Advanced
このプラグインは、記事を書く際のテキストエディターを拡張するプラグインとなります。
デフォルトのテキストエディタは少し使いづらくなっています。
このプラグインを入れることによって細かい設定ができるのでエディターが使いやすくなります。
WP Fastest Cache
このプラグインはサイトにたまったキャッシュを削除してくれるプラグインとなります。
サイトは随時使ってると重くなってくるので定期的にキャッシュの削除が必要なります。
Compress JPEG & PNG images
このプラグインは、画像を圧縮してくれるプラグインとなります。
無料で500枚の画像を圧縮してくれます。
画像を表示する流れとしては、
画像自体をワードプレスの中に追加→テキストエディターで記事に挿入
という流れなのですが圧縮していないとかなり画像が重くなってしまいます。
表示速度は、SEOに非常に大切な項目になっていますのでぜひ使用してみて下さい。
Akismet Anti-Spam (アンチスパム)
このプラグインは最初から入っているプラグインとなります。
このプラグインを使うとスパムコメントからサイトを守ってくれます。
SEOに大事なブログの表示速度について考える

ブログの評価の1つに表示速度の速さと言うものがあります。
表示速度が遅いとユーザの離脱率も高くなり、SEOの評価的にも悪くなってきます。
ですので表示速度に関しては定期的にチェックしていく必要があります。
下記でどこの項目を注意していくかを書いていきますのでぜひ参考にしてみてください。
初心者が陥りがちなのが画像サイズを間違えている
上記でも少しお話ししたのですが、追加する画像サイズが間違っていることがあります。
画質のサイズもありまして、そのサイズが重くなると表示速度も悪くなってきます。
初心者が陥りがちなのが、表示速度測定をしてなぜ遅いかがわからないということがあるので、画素数はぜひとも圧縮するのと画像サイズにも気をつけてみて下さい。
プラグインを大量に追加して速度が低下
プラグインの大量追加は上記でもお伝えしたのですが、必要最低限のプラグインを入れてみてください。
また使ってないプラグインに関してはすぐ削除してみてください。
表示速度改善Google提供「PageSpeed Insights」
そして最後に表示速度改善のサイトの紹介をします。
Googleのサイトなのですが「PageSpeed Insights」になります。
このサイトはURLを入れるだけでモバイルの表示速度とパソコンでの表示速度の改善案を提示してくれます。
どこの部分が遅くなっているのかも一目でわかるので表示速度改善サイトはこのサイト一択かなと思います。
まとめ
今回は、ワードプレスの設置の際に大事な部分についてお伝えしてきました。
状況意識することによってサイトも改善されますし、良いブログ運営ができると思うのでぜひとも参考にしてみてください。